یک از مهمترین مواردی که در ایجاد داشبورد باید در نظر گرفته شود، انتخاب رنگ در طراحی داشبورد است. بهتر است بدانید که رنگها توانایی ایجاد فرم، اتصال اطلاعات مشابه، ارتقای اقتدار و جلب توجه دارند. پس انتخاب الگوهای انتخاب رنگ در طراحی داشبورد ، انتخاب مهمی است که باید به عنوان نویسنده داشبورد انجام دهید. با این اوصاف آیا میدانید چگونه این انتخاب را انجام دهید؟
استفاده از ترکیبی مناسب از رنگ های اشباع نشده و اشباع شده، کلیدی در سازماندهی صفحه نمایش شما و جلب توجه کاربران به مناطق مهم است، پس باید در چنین ترکیبی هم روشهای زیبایی شناسی و جذابیت و هم موارد مربوط به روانشناسی رنگها را بدانید.
و اما اولین قدم در انتخاب رنگ مناسب برای طراحی داشبورد این است که چند سوال مهم را از خود بپرسید:
- این داشبورد برای چه کسانی طراحی میشود؟
- این داشبورد در چه مکانی دیده میشود؟
- آیا میخواهم مخاطبانم متوجه مورد ویژهای شوند؟ اگر چنین است، چه موردی؟
پاسخ به این سوالات به شما کمک میکند بهترین رنگها را برای طراحی داشبورد خود انتخاب کنید.
الگوهای انتخاب رنگ در طراحی داشبورد به شما کمک میکنند تا موارد زیر را در محتوا و اطلاعات خود به کار ببندید:
فرم دهی به محتوا
فرم محتوای شما، هنگام انتخاب رنگ برای طراحی داشبورد مهم است. وقتی صحبت از احساسات میشود، رنگ ها میتوانند معنی داشته باشند و این معانی میتوانند براساس منطقه و فرهنگ متفاوت باشند. اگر قرار است با داشبورد خود، احساسی را برانگیزید، رنگی که شما انتخاب میکنید میتواند به شما کمک کند تا این کار را انجام دهید. رنگ انتخابی شما در صورت اشتباه بودن میتواند مانع رسیدن به هدفی که دارید شود. معنای رنگی که استفاده کردهاید را برای مخاطبان خود بازگو کنید؛ مثلاً آیا استفاده از رنگ قرمز به مخاطبان شما نشان میدهد که داده هایی که مشاهده میکنند، جنبه ای منفی دارند یا این که رنگ قرمز در آن منطقه معنای مثبتی دارد؟
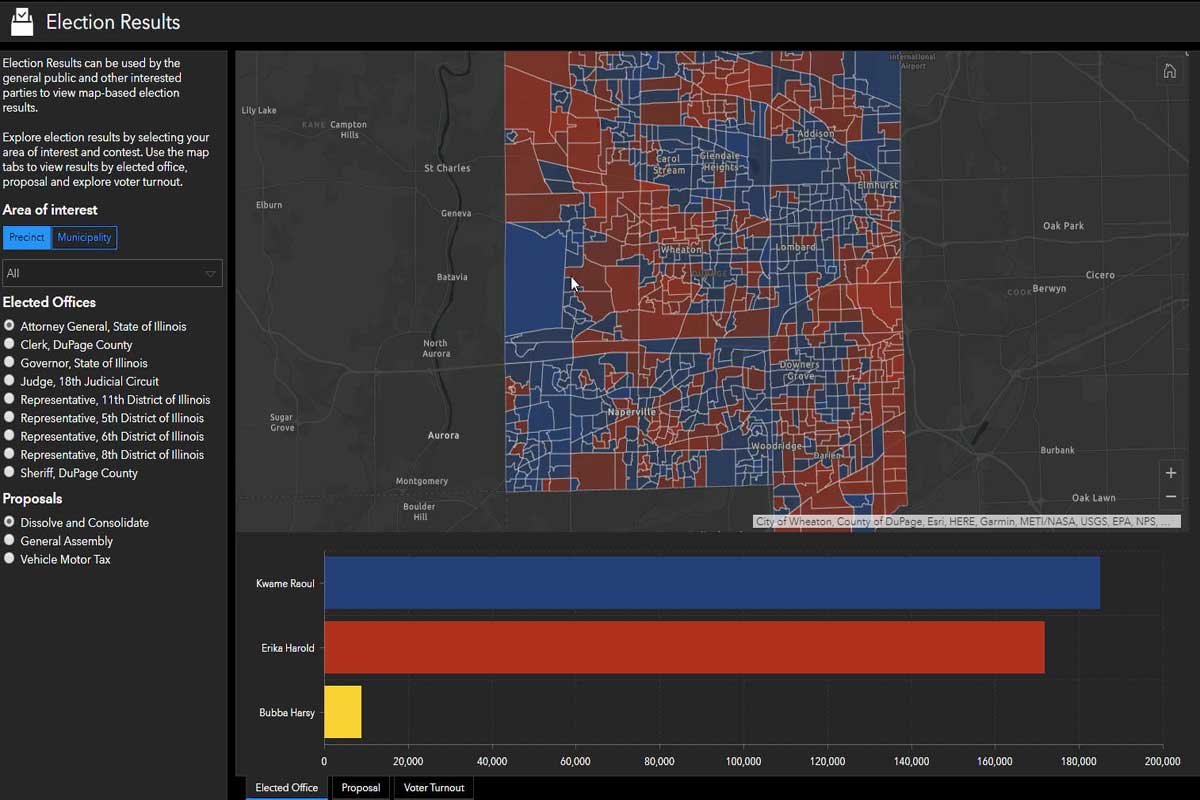
انتخاب رنگ در طراحی داشبورد همچنین میتواند معانی نمادی یا ارتباطات خاصی داشته باشد که ممکن است از نظر فرهنگی و منطقهای نیز متفاوت باشد. به عنوان مثال، اگر داشبورد انتخاباتی ایجاد میکنید، ممکن است بخواهید از رنگ های مرتبط با گروههای سیاسی درگیر انتخابات برای شفاف سازی و ایجاد فرم خاصی برای هدف داشبورد خود استفاده کنید.

داشبورد بالا نتایج انتخابات را در یک شهر در ایالت ایلینوی آمریکا نشان میدهد. با یک نگاه، میتوان فهمید که برنده حزب دموکرات است. زیرا این حزب با رنگ آبی در ایالات متحده مرتبط است. در هر صورت، درک کردن معنای رنگ ها و این که آیا آنها وابسته به منطقه خاصی هستند و یا با احزاب سیاسی خاصی مرتبط هستند، مهم است. همچنین لازم به یادآوری است که حتی در یک منطقه مشابه، ممکن است که همه افراد، نمادِ رنگ شما را برای طراحی داشبورد درک نکنند، بنابراین سعی کنید از رنگ ها به عنوان تنها روشی که به داده های خود فرم میدهید استفاده نکنید.
اتصال اطلاعات به یکدیگر
انتخاب رنگ در طراحی داشبورد میتواند به شما کمک کند تا اطلاعات متفاوتی را که داشبورد شما نمایش میدهد به یکدیگر ربط دهید.

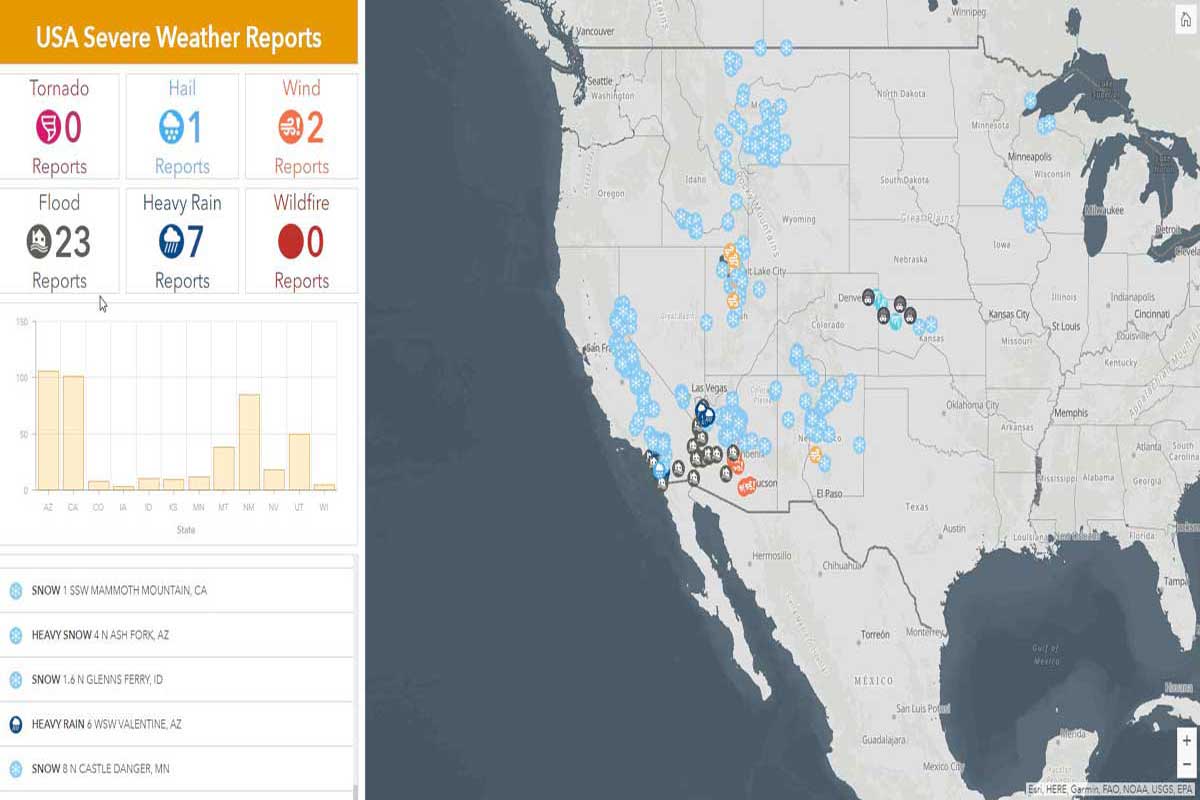
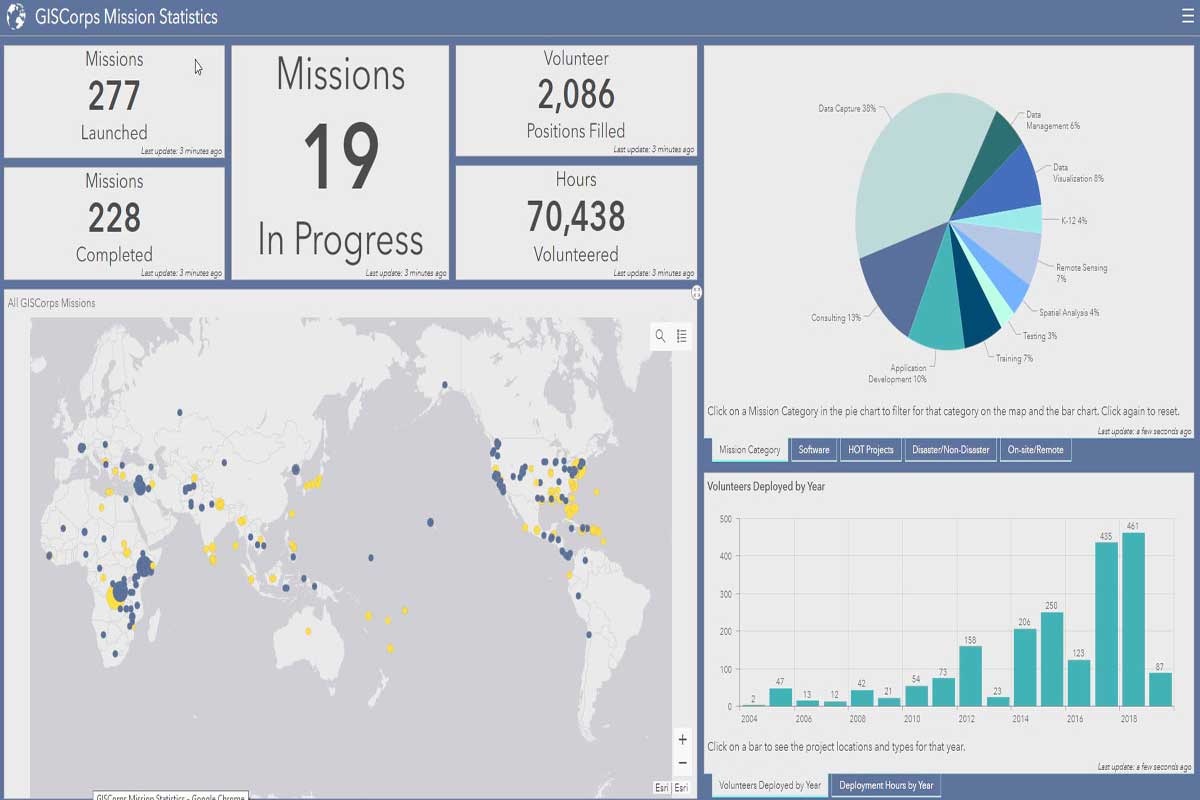
در داشبورد بالا، رنگ های مورد استفاده برای نشانگرها با نمادهای نمایش داده شده در نقشه مطابقت دارند. این امر به شما کمک میکند تا این دو قسمت اطلاعاتی را (در حالی که روی عناصر مختلف نشان داده شدهاند) به یکدیگر متصل کنید.
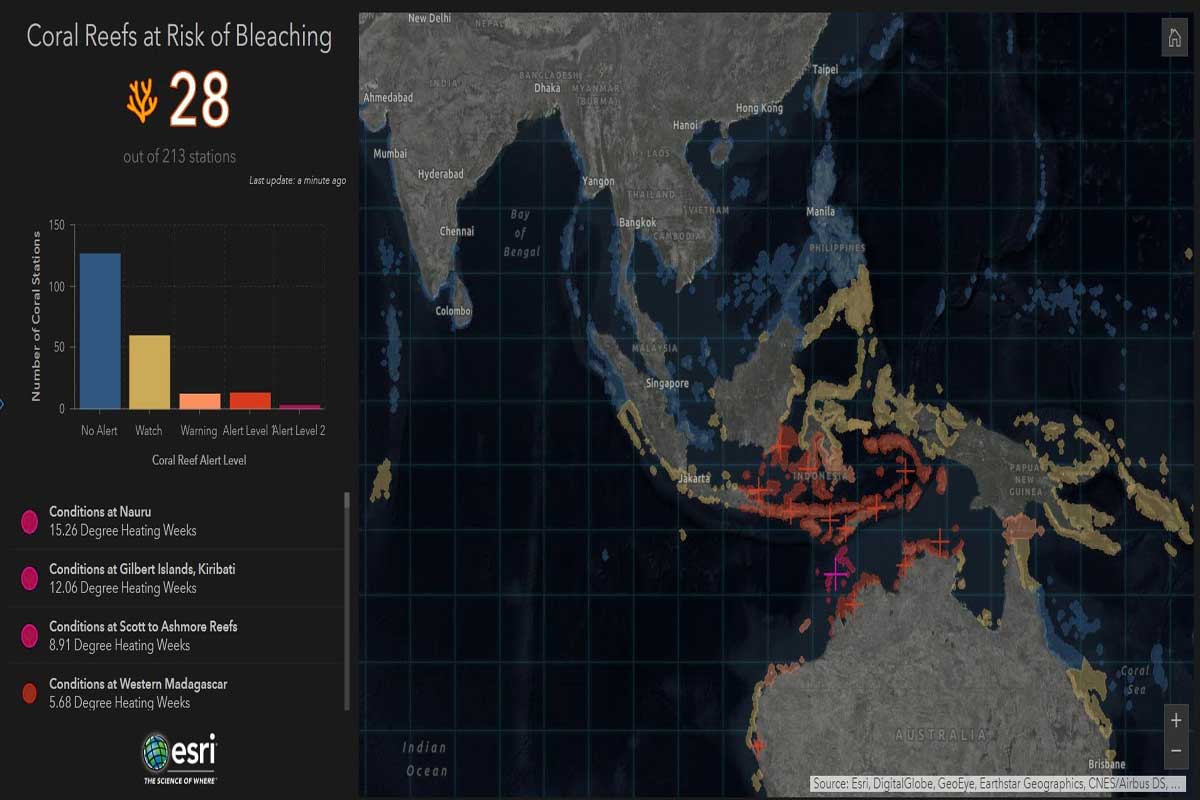
یک استراتژی مشابه میتواند برای تطبیق رنگ نمودارهای شما با عناصر نقشه ایجاد شود؛ با این کار برای مخاطبان خود یک هماهنگی و سازگاری به وجود میآورید. به عنوان مثال، در داشبورد زیر، رنگ های استفاده شده در نمودار سریالی (نشانگر سطح هشدار) همان رنگ های مورد استفاده در نقشه است که اطلاعات مشابهی را نمایش میدهد.

همانطور که مشاهده کردید، میتوانید به راحتی این دو قسمت از اطلاعات را به وسیله رنگ هایی که برای هر بخش تعیین میکنید، بهم متصل کرده و سپس مشخص کنید که مثلاً رنگ های روی نقشه نشان دهنده چیست.
ارتقای اعتبار و اقتدار
اقتدار یک داشبورد میتواند از روشهای مختلفی به دست آید و با استفاده از انتخاب رنگ های مناسب برای طراحی داشبورد تقویت شود. یکی از راههای ارتقای اعتبار داشبورد این است که رنگ هایی انتخاب کنید که برای هدف داشبورد مناسب باشد. داشبوردی که اطلاعات جدی را نشان میدهد (به عنوان مثال داشبوردی که گسترش بیماری یا تلاش برای تخلیه اضطراری را نشان میدهد) باید پالت رنگی محدودی داشته باشد و بیشتر شامل رنگ های خنثی باشد تا از جدیت اطلاعات دور نشود. ممکن است استفاده از سایه روشنهای صورتی و نارنجی جالب به نظر برسد اما این میزان از تنوع رنگ برای موضوعات جدی مناسب نیست.
اعتبار همچنین میتواند از سازمان یا نام تجاری شما هم ناشی شود که البته در این مورد، بخشی از اعتبار شما در دست مخاطب است. به همین دلیل، ترجیح این است که رنگ داشبورد خود را با رنگ سازمان یا نام تجاری خود تنظیم کنید. هدر (header) مکان خوبی برای انجام این کار است. این بخش میتواند به تقویت اعتبار داشبورد و مهمتر از آن، اعتبار داده ها کمک کند.

داشبورد فوق، آمار ماموریت را برای سازمان GISCorps نشان میدهد. در این حالت، رنگ اصلی سازمان یک طیف خاص از رنگ آبی است. استفاده از این رنگ در طراحی داشبورد به شما نشان میدهد که این داشبورد با این سازمان مرتبط است و همین امر به مخاطبان آنها احساس اعتماد بهتری میبخشد.
جلب توجه مخاطب
یکی دیگر از آخرین تاثیراتی که انتخاب رنگ مناسب برای طراحی داشبورد دارد این است که باعث جلب توجه مخاطب میشود.
در این قسمت استفاده از رنگ های متضاد بسیار مهم هستند.
رنگ های متضاد به داشبورد شما کمک میکند تا به راحتی خوانده شود، همچنین به شما اجازه میدهد تا تصمیم بگیرید، چه اطلاعاتی باید برجسته باشند. وقتی نوبت به آسان خواندن داشبورد میرسد، اساسیترین قانون در این باره این است که: متنهای روشن باید روی زمینههای تیره قرار داده شود و برعکس. شما میخواهید مخاطبانتان، بتوانند داشبورد شما را به راحتی درک کنند و برای خواندن اطلاعات مهم به زحمت نیافتند.

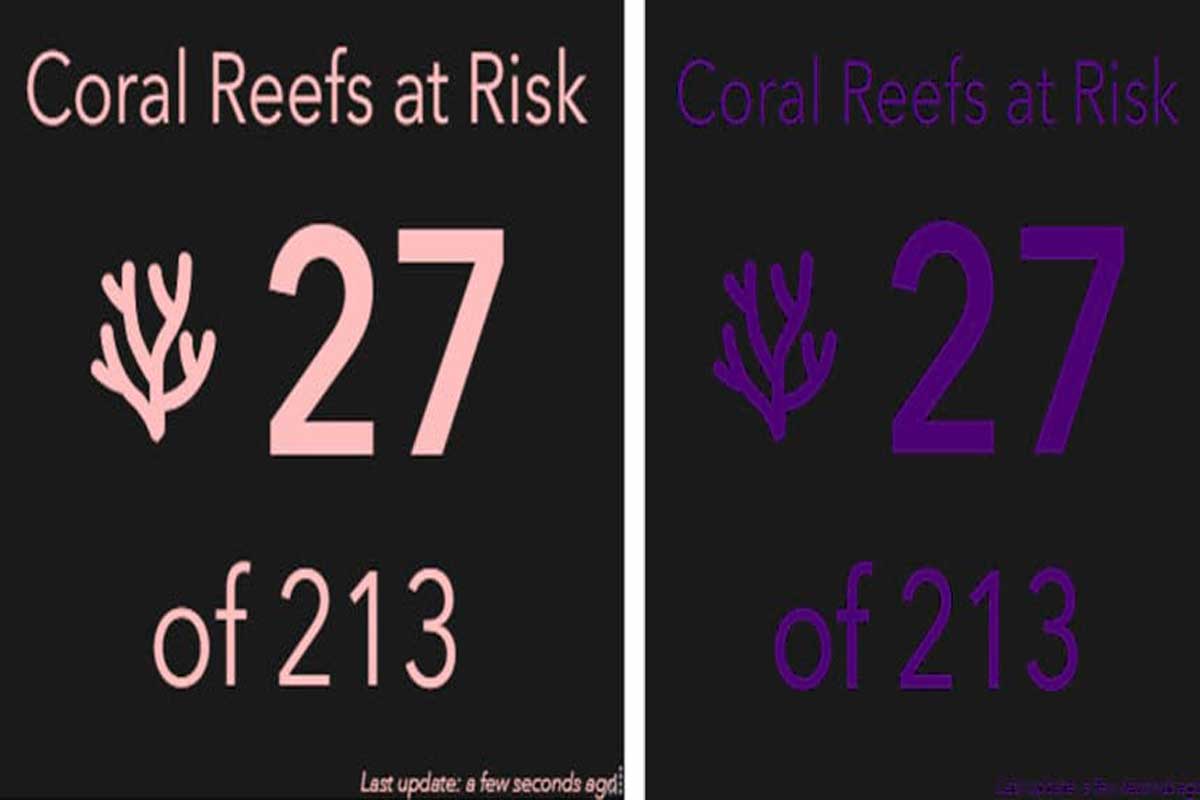
شاخصهای بالا مثالی از نحوه تاثیر تضاد رنگ ها در آسانتر کردن خواندن اطلاعات است. نشانگر سمت چپ از متن روشن روی پس زمینه تیره استفاده میکند و همانطور که میبینید تمام متن به راحتی قابل خواندن است. در سمت راست، همان نشانگر دارای یک متن بنفش تیره بر روی زمینه سیاه است. درست است که میتوانید اعداد بزرگ را در وسط صفحه ببینید، اما خواندن آنها واقعاً دشوار است و اگر دقت کنید خواندن جمله “Last Update” که در گوشه پایین و سمت راست نوشته شده، تقریباً غیرممکن است.
رنگ های متضاد نه تنها برای تسهیل خواندن اطلاعات کاربرد دارند، بلکه میتوانند برای تمرکز و جلب توجه مخاطب شما نیز مورد استفاده قرار گیرند. وقتی رنگ متنی از بقیه صفحه نمایش متمایز است، چشمان شما به طور طبیعی به سمت آن جلب میشود. اگر تمام داشبورد شما رنگ خنثی دارد و اطلاعات شما به رنگ مثلاً قرمز نوشته شده است، مخاطب شما احتمالاً ابتدا به آن عنصر نگاه میکند زیرا برجسته است.
انتخاب رنگ در طراحی داشبورد
اکنون که برخی از استراتژی های انتخاب رنگ مناسب برای طراحی داشبورد خود را آموختهاید، میتوانید ترکیب آنها را در داشبورد فعلی یا آینده خود شروع کنید.
شما میتوانید برای تعیین متن و رنگ پس زمینه برای کل داشبورد خود به منوی تنظیمات داشبورد بروید یا رنگ های هر عنصر را به صورت جداگانه تنظیم کنید. برخی از عناصر علاوه بر متن و پس زمینه برای اجزای دیگری نیز رنگ های قابل تنظیم دارند، از جمله نمودارها که برای هر دسته یا مجموعه دارای رنگ هستند. تب عمومی (General Tab) منوی پیکربندی یک عنصر، جایی است که میتوانید تنظیمات اصلی رنگ خود را پیدا کنید و تنظیمات آن دسته از عناصر و اجزایی که رنگ ویژهتری دارند را در برگههای جداگانه تنظیمات خودشان پیدا کنید. شما میتوانید از پالت رنگ ارائه شده یک رنگ انتخاب کنید یا رنگ خود را به عنوان کد هگزادسیمال (hexadecimal code) وارد کنید.
برخی موارد دیگر که باید به خاطر بسپارید:
- برای استخراج رنگ ها از جای دیگر (وب سایت، تصاویر، نقشههای اصلی و غیره) از یک ابزار رنگی استفاده کنید تا در طراحی داشبورد خود رنگ بندی یکنواختتری داشته باشید.
- در حالی که انتخابهای رنگی استراتژیک و معنیدار مهم هستند، اما ظاهر و احساس داشبورد خود را فراموش نکنید. هر انتخابی که انجام میدهید باید از نظر بصری نیز جذاب باشد.
- basemap را که برای عنصر نقشه خود انتخاب کردهاید در نظر بگیرید و مطمئن شوید که با بقیه رنگ داشبورد شما هماهنگی دارد.
گزینههای انتخاب رنگ داشبورد کمی تغییر دهید و از نتایجی که ایجاد میشود لذت ببرید و البته کشف کنید که چه چیزی برای طراحی شما بهتر و جذابتر است. به یاد داشته باشید که انتخاب رنگ بسیار مهم است و میتواند روی مخاطبان و اعتبار شما تاثیر زیادی بگذارد.
در کل هماهنگی رنگ ها یکی از مهمترین مسائل در زمینه طراحی است و همانطور که میدانید داشبوردها یکی از مهمترین ابزارها برای ارائه اطلاعات هستند. پس باید از قالبها و رنگ های کاربر پسند و مناسب استفاده کنید. شما باید داشبوردی طراحی کنید که زیبا و کارآمد باشد نه چیزی که باعث به هدر رفتن تلاشها و زحمات خودتان شود.
میتوانید از طریق کامنتها، هر سوال یا نظری در رابطه با انتخاب رنگ مناسب برای طراحی داشبورد دارید با ما در میان بگذارید.